nodejs 공부 2024.06.07
도메인
도메인가비아 가비아
여기서 사서 내 ip에 등록 할 수 있음.
무료로 쓸 수 있는곳 내도메인.한국
개발 후 서버로 파일 옮기기
보통은 github에 내 프로젝트 소스를 보낸다음 push하고 서버에서 git pull받아오기를 함. 아니면 파일질라나 vscode로 remote해서 옮겨도 됨
ftp 로 보내려면 파일질라라는 프로그램을 깐 다음
키 파일 추가하기
그리고 연결
그러고 파일을 업로드 하면 됨 뭐 자세한건 구글링해가면서 필요시에 하면됨
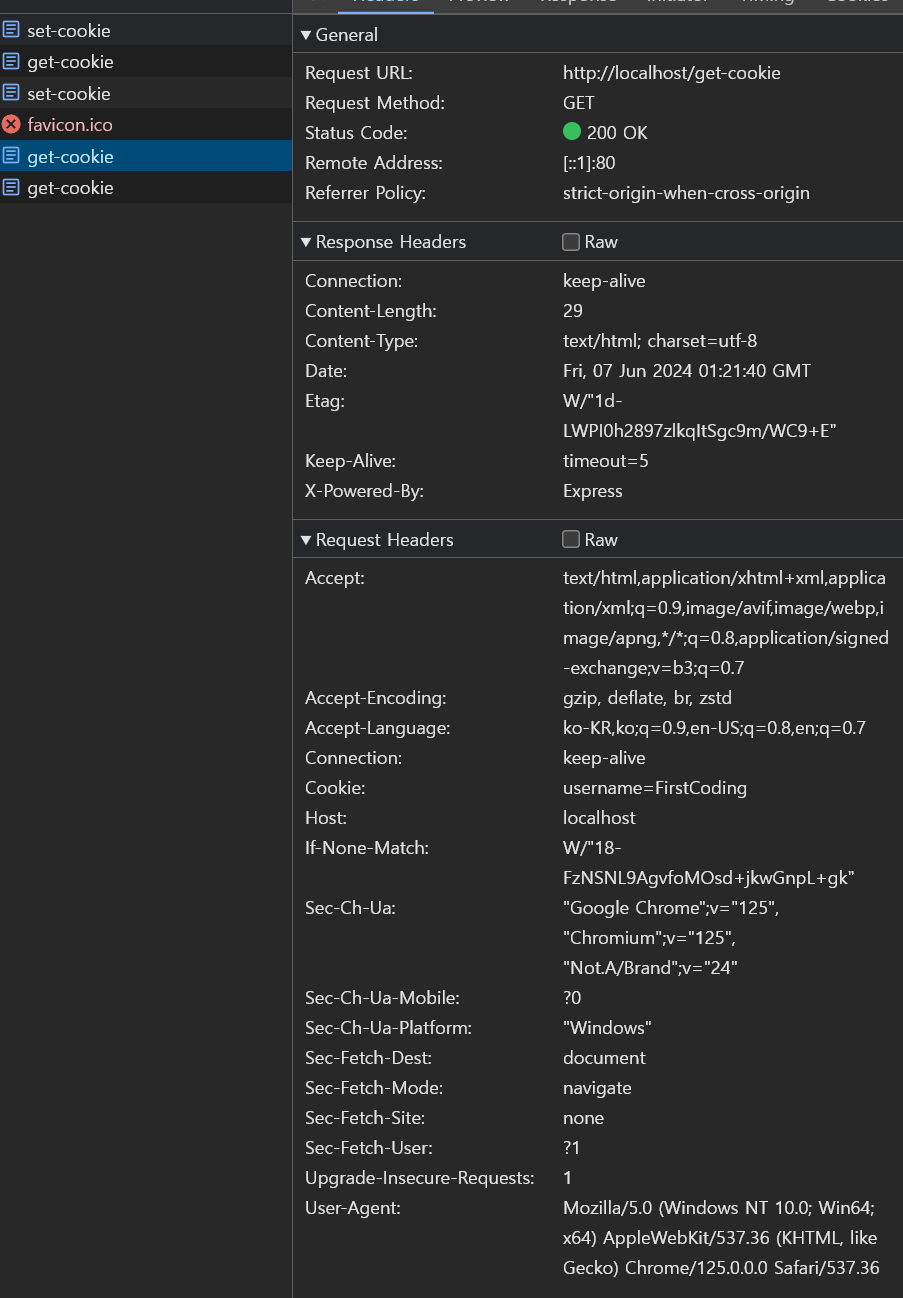
https 가 아니라 http로 가야함
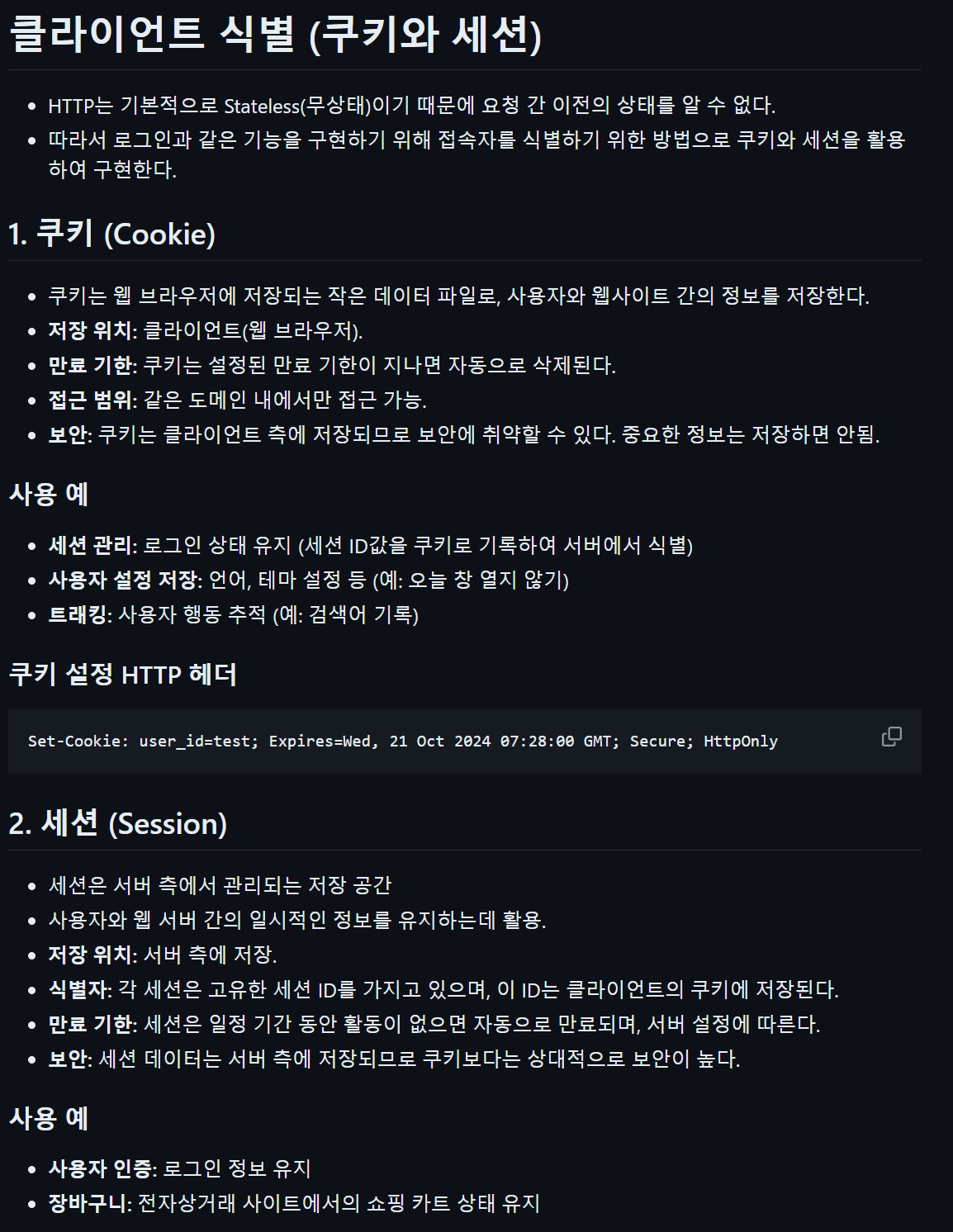
쿠키와 세션
암호화해서 보냄
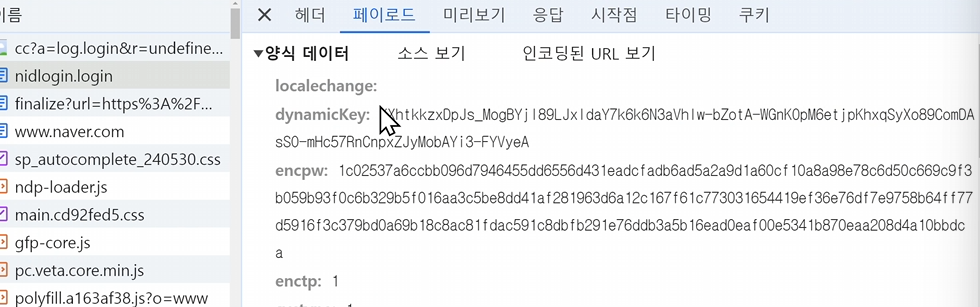
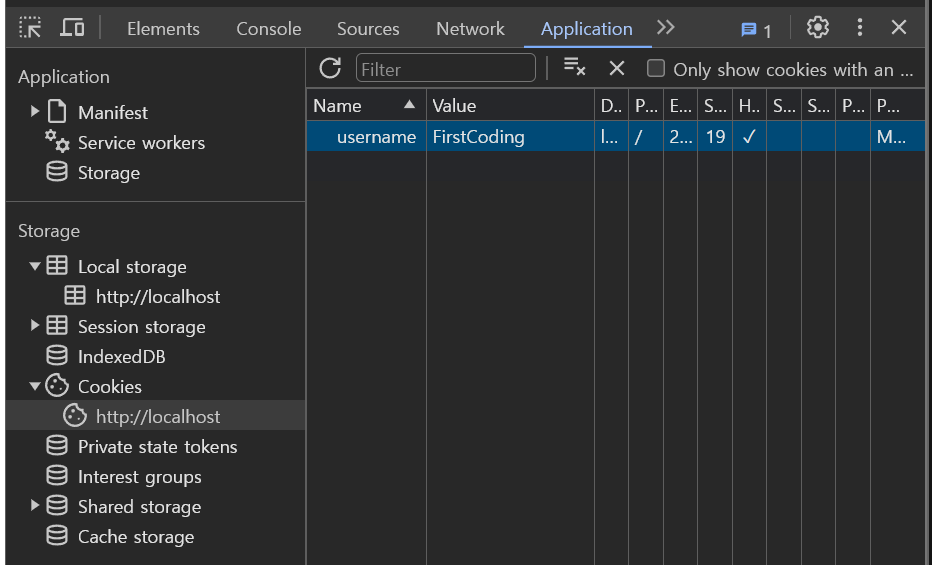
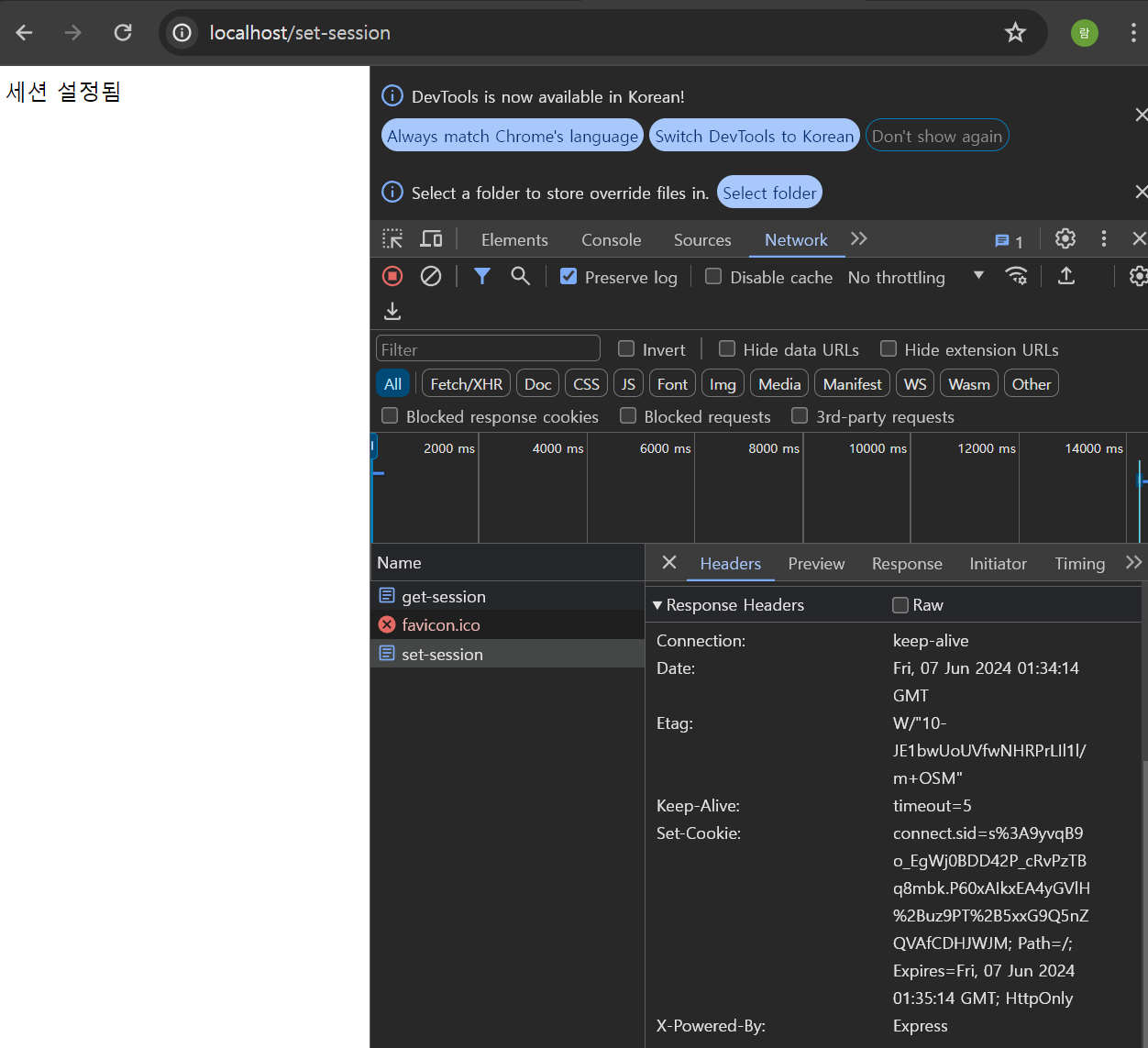
set-cookie 값을 이제 브라우저에 저장함.
저 쿠키 정보들을 다른 브라우저로 열고 쿠키값을 복원하면 똑같이 로그인이 됨
악성프로그램이나 파일이 쿠키들을 훔쳐올 수 있게끔 만들어진것이있음
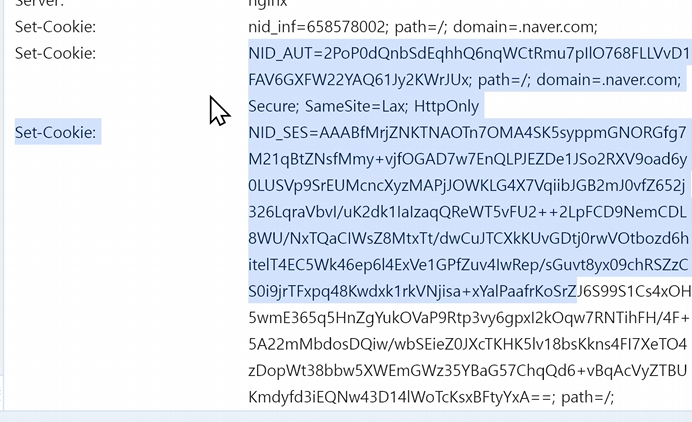
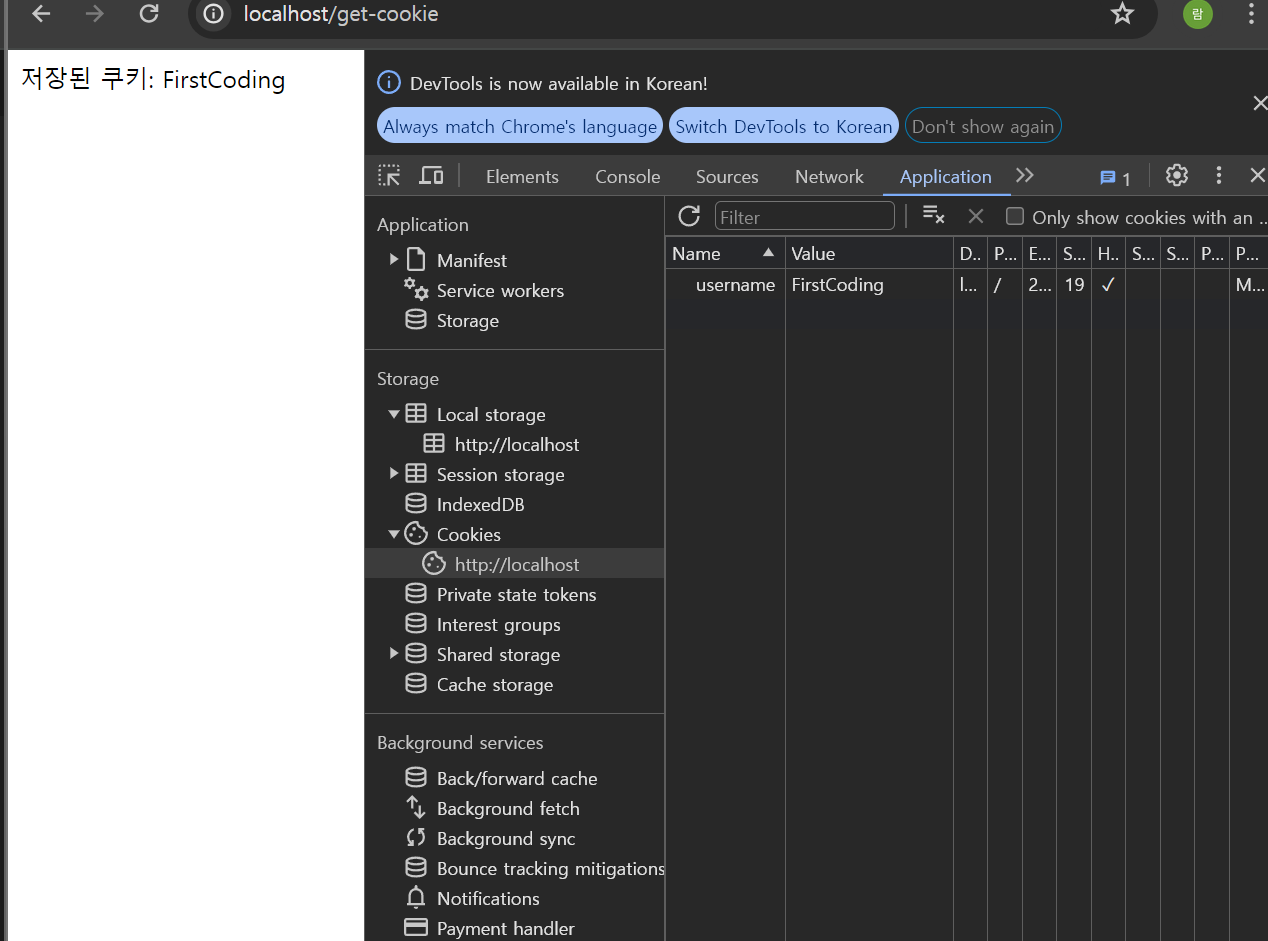
쿠키 설정 & 읽기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
// 쿠키 설정 예시
app.get('/set-cookie', (req, res) => {
res.cookie('username', 'FirstCoding', { maxAge: 60000, httpOnly: true });
res.send('쿠키가 설정됨.');
});
// 쿠키 읽기 예시
app.get('/get-cookie', (req, res) => {
const username = req.cookies.username;
if (username) {
res.send(`저장된 쿠키: ${username}`);
} else {
res.send('설정된 쿠키 없음.');
}
});
쿠키가 없으면 설정된 쿠키 없다뜨고 60초안에 사라지게 함
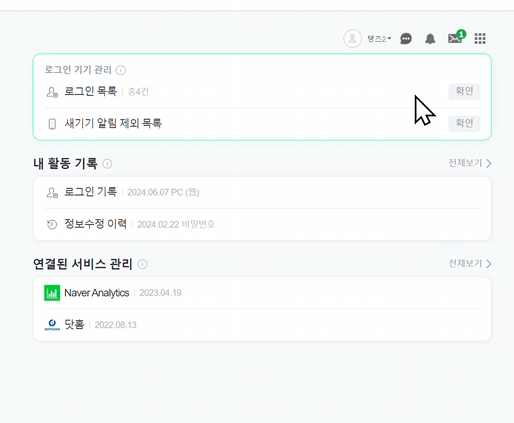
저기 cookie에 인증을 통과한 인증서 값이 들어감. 그리고 인증서를 무효화도 가능. 네이버보면 각 로그인 된 위치에 목록이 보이고 원격에서 로그아웃해서 삭제가 가능함
쿠키자체는 보안이 별로 좋지않음
세션 설정 & 읽기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
// 세션 설정 예시
app.get('/set-session', (req, res) => {
req.session.username = 'FirstCoding';
res.send('세션 설정됨');
});
// 세션 읽기 예시
app.get('/get-session', (req, res) => {
const username = req.session.username;
if (username) {
res.send(`저장된 세션: ${username}`);
} else {
res.send('설정된 세션 없음');
}
});
// 세션 삭제 예시
app.get('/clear-session', (req, res) => {
req.session.destroy(err => {
if (err) {
return res.send('세션 삭제 오류.');
}
res.send('세션 삭제됨.');
});
});
세션으로 했을시
쿠키가 필요하기는 한데 서버에 정보를 세팅하고 그 정보를 불러올 수 있는 키를 쿠키로 불러올 수 있는거임
쿠키로 로그인 구현
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
const express = require('express');
const cookieParser = require('cookie-parser'); // npm i cookie-parser
const app = express();
const port = 80;
app.use(express.json());
// cookie-parser 사용.
app.use(cookieParser());
app.use(express.urlencoded({ extended: true })); // html form 요청 사용
app.set('view engine', 'ejs');
// 메인
app.get('/', (req, res) => {
const username = req.cookies.username;
res.render('main', {username})
});
app.get('/login', (req, res) => {
res.render('login');
})
app.get('/logout', (req, res) => {
res.clearCookie('username');
res.redirect('/')
})
app.post('/login', (req, res) => {
// 로그인 처리 - cookie 버전
// 사용자 정보를 cookie에 세팅
console.log(req.body);
//
if (req.body.username == 'jiwoon' && req.body.password == '1234'){
res.cookie('username', 'Jiwoon', { maxAge: 3600000, httpOnly: true });
res.redirect('/')
} else {
// 로그인 실패
res.send('로그인실패');
}
})
app.listen(port, () => {
console.log(`서버 실행 중: http://localhost:${port}`);
});
세션으로 로그인 구현
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
const express = require('express');
const session = require('express-session'); // npm i express-session
const bcrypt = require("bcryptjs")
const app = express();
const port = 80;
const user_db = [] // db 대신 임시로 전역변수에 데이터 저장
app.use(express.json());
// cookie-parser 사용.
app.use(express.urlencoded({ extended: true })); // html form 요청 사용
app.set('view engine', 'ejs');
// express-session 설정
app.use(session({
secret: '454564684654', // 세션 암호화에 사용되는 키
resave: false, // 세션이 수정되지 않아도 다시 저장할지 여부
saveUninitialized: false, // 초기화되지 않은 세션을 저장할지 여부
cookie: { maxAge: 3600000 } // 쿠키의 유효 기간 설정 (밀리초 단위, 여기서는 1분)
}));
// 메인
app.get('/', (req, res) => {
const username = req.session.username;
console.log(user_db);
const loginUser = user_db.find(d => d.username === req.body.username);
res.render('main', {username, loginUser})
});
app.get('/login', (req, res) => {
res.render('login');
})
app.post('/login',async (req, res) => {
// 로그인 처리 - 세션 버전
console.log(req.body);
const loginUser = user_db.find(d => d.username === req.body.username);
const check = await bcrypt.compare(req.body.password, loginUser.password)
if (loginUser && check){
req.session.username = req.body.username;
res.redirect('/')
} else {
// 로그인 실패
res.send('로그인실패');
}
})
app.get('/logout', (req, res) => {
req.session.destroy();
res.redirect('/')
})
app.get('/join', async (req, res) => {
// const salt = await bcrypt.genSalt(10)
// let code = await bcrypt.hash('1234', salt)
// res.send({'암호': code})
res.render('join')
})
app.post('/join',async (req, res) => {
const username = req.body.username;
const salt = await bcrypt.genSalt(10)
const password = await bcrypt.hash(req.body.password, salt);
user_db.push({username, password})
console.log(user_db)
res.redirect('/')
// const salt = await bcrypt.genSalt(10)
// let code = await bcrypt.hash('1234', salt)
// res.send({'암호': code})
})
app.listen(port, () => {
console.log(`서버 실행 중: http://localhost:${port}`);
});
네이버나 대기업이 쿠키를 쓰는 이유
세션은 서버에 저장되는데 네이버나 구글같은 회사는 서버가 한 두대가 아니고 트래픽 감당하기위해 아주 많음.
로드밸런서가 서버 4대 중 어딘가로 유저를 배치해주는 거임.
들어오는 사용자마다 서버를 다르게..
세션이 서버에 저장되는데 저쪽서버에 보내서 로그인 정보를 저장햇는데
새로고침햇을때 인증서도 같이 안보내지니까..
서버가 여러대인곳에 세션으로 구현하면 로그인이 랜덤하게 풀려버리는 문제가 발생
저 문제를 해결하려면 서버끼리 세션을 공유하는 로직을 짜면 해결할 수가 있는거임

.png)
.png)
.png)